Anda bisa mengumpulkan gambar-gambar yang penting yang menyangkut dengan bisnis di dalam Gallery untuk mempermudah pengunjung melihat gambar tersebut. Dengan menggunakan modul ini, visualisasi dari sebuah produk atau peristiwa yang di abadikan bisa di lihat secara detail dan dalam satu wadah oleh para pengunjung website.
Pada main menu, klik "Add-on Modules" lalu pilih "Gallery".
Setelah halaman baru terbuka, isi kotak di bagian "New Gallery Name" dengan nama galeri yang di inginkan, lalu klik "Add new gallery"
Pada halaman selanjutnya, klik "Upload new images" untuk meng-upload atau menambahkan gambar di galeri.
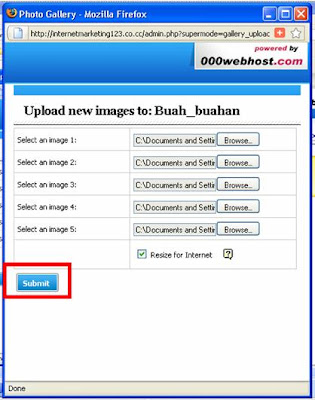
Popup window akan muncul, klik "Browse" untuk memilih gambar dari dalam hardisk komputer.
Jika proses pemilihan gambar sudah selesai, klik "Submit"
Jika proses upload sudah selesai, klik "Close Window"
Untuk menambahkan gambar, bisa dengan meng-klik "Upload new images" lalu lakukan proses dari awal.
Proses penambahan gambar sudah selesai, lihat kode di atas tombol "Upload new images", copy kode tersebut ke notepad.
Sekarang Anda tinggal memasangkan kode tersebut pada halaman website yang sesuai dengan judul gallery tersebut atau bisa juga dengan membuat halaman baru khusus untuk gambar-gambar yang Anda upload.
Paste kode tersebut di halaman website lalu klik "Save changes"
Proses saving sudah selesai, lihat di sebelah kanan atas monitor terdapat tanda panah kecil berwarna hijau, klik tanda panah tersebut untuk melihat hasil kerja Anda.
Window baru akan terbuka untuk preview halaman yang sudah Anda sisipkan modul gallery.
Klik salah satu gambar yang ada di dalam modul tersebut.
Maka akan muncul popup dengan ukuran gambar yang sesungguhnya.
Terima kasih sudah membaca postingan ini, jangan lupa untuk memberi komentar jika Anda berkenan.
Tutorial Sebelumnya
Menambahkan Modul Contact Form
Tutorial Selanjutnya
Membuat Sub-Domain
Tutorial Sebelumnya
Menambahkan Modul Contact Form
Tutorial Selanjutnya
Membuat Sub-Domain














9 comments:
itu di blogspot atau joomla atau wordpress atau drupal??
http://dibrutzz.blogspot.com/
@bland1t: itu di 000webhost, thanks dah mampir, salam kenal
mantap gan....
i love u baby
Mau nanya ni bos, bagaimana cara untuk memberikan keterangan pada setiap foto gallery. misal untuk toko online gitu ... thanks sebelumnya.
@Eko Hariyanto Wibowo, S.Pd.I : Kl untuk toko online lebih baik menggunakan script khusus toko online, cari saja di google, saya pernah nemu yg gratis. Terima kasih atas kunjungannya ke blog ini, suatu kehormatan buat saya. salam hangat :D
Waaaaaaaaaah . horeeeeeeeeeeeeeeeeeeee.
Makasih kak .
sekian lama aku cari2 .
oh iya cara'y buat yg kyak sig in sig up gitu biar ada member gimana ?
gan mw nanya nih klo mw tambahin submenu dan tampil di web nya gmn caranya........
@asdammantap : Kl ngga salah ada di no. 9 gan, menambah tab navigasi. Thanks banget udah mampir ya :D
@Rengganis Hadisna : Sama2 ya de, maksunya supaya pengunjung bisa login gitu ya? kl di web itu kynya ngga bisa, soalnya harus pake script khusus. Thanks banget dah mampir ya, ma'af balasannya telat :D
Post a Comment
Terima kasih atas komentarnya. Semoga postingan ini bermanfaat untuk Anda. Salam Hangat.